Overview
Welcome to our Let's Build Your Site article. This article will walk you through updating your site to look clean and modern. This article takes advantage of the hard work of our design team and strives to make things as easy as possible for you by offering explicit directions/selections. Please feel free to play around with any of the settings, templates, etc. as you proceed through this article. This way your site will be truly yours.
The Theme Editor is found by navigating to Settings > Themes. In order to access the public editing tools, you will need the following permissions: Admin, Manage Public Content, Manage Site Theme.
Preparation
Preparation is key to your success. By preparing the below-noted items, you can ensure that this process goes smoothly and without frustrations. Of course, you can also proceed with smaller elements at a time if you prefer.
Images
Images can make or break a site. Having crisp, high-resolution images can make a drastic difference. If you don't have any available from your club directly you can always obtain stock images. Note that there are many sites that offer no-fee stock images that are superb. A very popular option for this is Unsplash.
It is in this phase that you will also want to collect/create your organization's branding images. These images include:
- A banner: a high-res image that is wider than it is high. The image we will use in this tutorial article is 330px X 75px (a ration of 22:5). Your image does not need to match this scale directly.
- A favicon: an .ico image that will show in the tab of browsers. 16px X 16px.
- An email banner: similar to your standard banner, this will show at the top of your outbound emails from the system. 650px X 450px.
Collect all of your desired images into a single folder on your computer so that they are easily accessible.
Text
Like images, text content is highly important. The text content of your site offers users the required information they need to determine their options, select, and check out. Mind you, most users these days do not read, so quick, succinct information is best.
Be sure to organize your text into an easily accessible document or folder. Please note, we do not recommend that you use Microsoft Word for this. Word has a tendency to carry over metadata and can cause some frustrations. You may prefer to use Notepad ++ instead. If you still wish to use Word you may encounter some strange outcomes when entering your text into the site.
Organization Colours
The final elements to prepare are your organization colours. You can use either RGB or HEX values during the site setup, but one of these computerized colour notations is required. If you are not sure about your organization's colours you are always welcome to reach out to us here at support@uplifterinc.com with an example of your utilized colours (as an image or website link) and we can help.
We recommend having the RGB/HEX value of your main organization colour as well as a secondary colour. If your organization does not have a secondary colour you can always use an analogous or complementary colour. These colours can be easily found with the various free colour pickers online. For example HTML Color Codes - Color Picker
Once you are prepared and organized you are ready to move forward!
Theme Setup
Now that we are prepared we can begin with designing our site. The first step is to setup the theme of your site. Themes set a tone across the entirety of your site, making the act of browsing around a seamless experience for your users.
Select A Theme
- Navigate to Settings > Themes
- Select your desired theme
Themes can be found via Settings > Themes. Here, you will need to select a base theme that you can then alter elements of. In this Let's Build Your Site article we will select Alpaca, though please feel free to select any theme that you like.
Update Your Images
- Navigate to Header > Images and upload your banner image
- Set the Image Position to Top Left
- Return back to the main theme menu
- Navigate to Additional Images
- Upload your favicon and email banner images
- Click Save
To update your site's imagery/branding you will want to navigate to Header > Images. Here you can upload your banner image and set the position to Top Left. Click Back (under the section title, not in your browser) to return to the main theme menu. Navigate to Additional Images and upload your favicon and email banner images. It is highly recommended you click Save.
Update Your Colours
- Update the following locations with your primary colour
- Header > Top Navigation Bar > Colours > Top Navigation Bar Link Colour - Hover
- Header > Top Navigation Bar > Colours > Top Navigation Dropdown Link Colour - Hover
- Header > Main Navigation Bar > Colours > Main Navigation Bar Link Colour - Hover
- Header > Main Navigation Bar > Colours > Main Navigation Dropdown Link Colour - Hover
- Body > Text/Links/Actions > Links > Default Body Link Text Colour
- Body > Text/Links/Actions > Buttons > Button Background Colour
- Body > Text/Links/Actions > Buttons > Alternate Section Button Background Colour
- Footer > Footer Area > Footer Link Colour - Hover
- Update the following locations with your secondary colour
- Body > Text/Links/Actions > Links > Default Body Link Text Colour - Hover
- Body > Text/Links/Actions > Buttons > Button Background Colour - Hover
- Body > Text/Links/Actions > Buttons > Alternate Section Button Background Colour - Hover
- Click Save
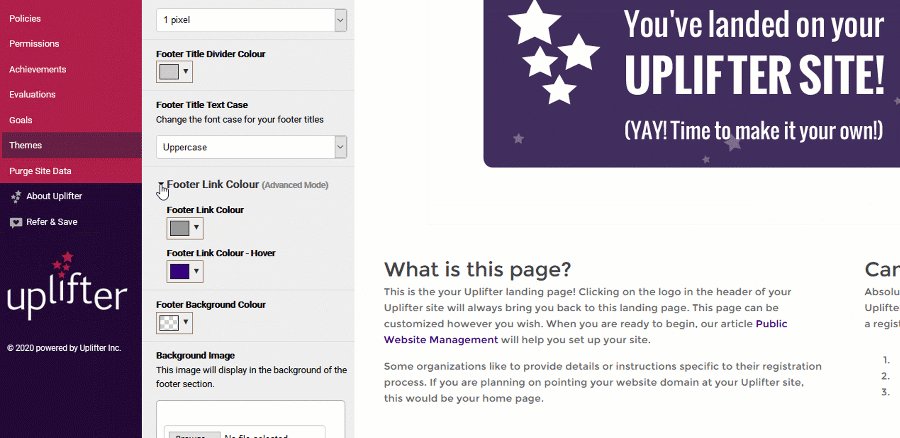
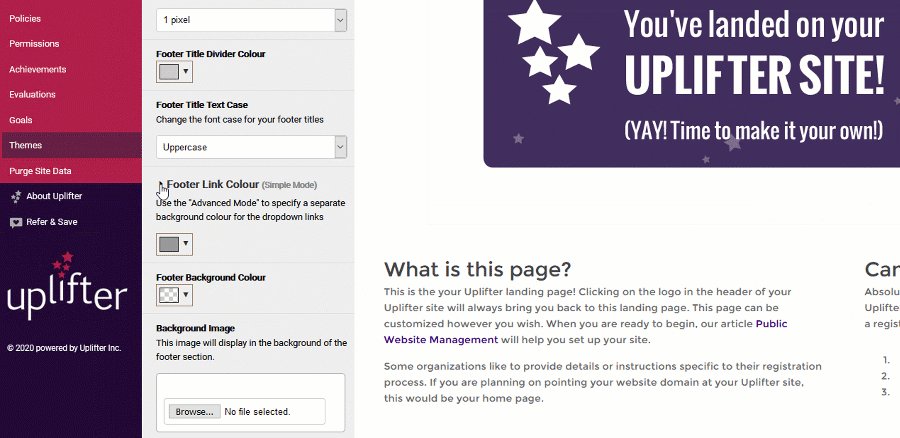
The next step is to update the colours your site uses. The theme is designed to work well with its existing colour sections, so there are only a few places where the colours need to be updated. The above-noted locations should be updated with your primary and secondary colour selections. Please note that some of these items may be "hidden" in the Simple Mode. Clicking on a segment header will expand Simple Mode to Advanced Mode. Please be sure to click Save once you are done. You may also wish to do at intervals as you proceed, just to make sure you don't lose any of your hard work.

Confirm Settings
- Confirm the following settings:
- Header > Images > Image Position = Top Left
- Header > Top Navigation Bar > Text Styling > Text Case = Uppercase
- Header > Main Navigation Bar > Border Styling > Main Navigation Bar Full Width Borders (advanced mode) > Bottom Border Weight = 1px
- Header > Main Navigation Bar > Text Styling > Text Case = Uppercase
- Body > Text/Links/Actions > Text > Body Font (advanced mode) Body Font = Montserrat
- Body > Text/Links/Actions > Text > Body Font (advanced mode) Header Font = Playfair Display Bold
- Body > Text/Links/Actions > Text > Body Font Size = 0.9em
- Click Save
Of course, like anything else in this article, you are welcome to vary away from the suggestions.
Main Page Setup
Your main "landing" page will always be found at your site's root. That is, if your site is found at www.mysite.com or mysite.uplifterinc.com, going to that URL will bring you to your root and place you on your organization's landing page. As such, it is important to have a great looking landing page that directs users quickly and without much thinking required.
Set Your Template
- Navigate to your site's root page
- Click Edit Page Details
- Select the Full Page Home Page Alternate Sections option in the Page Template drop down
- Enter your desired Page Title (ex. "Home" or your organization's name)
- Click Save Page
You can get to your site's root page by entering in your regular site URL. If you are already logged into your site you can always click the banner image at the top of the page. Once there, click the Edit Page Details button at the top right to access the page options. Update the template as desired (the Full Page Home Page Alternate Sections is a very popular options), enter a Page Title and click Save Page.
Update Your Page Content
- Click to Edit
 each section
each section - Update the section content as desired (or as suggested below)
- Click Save Page as you go and once complete
The following suggestions assume you have opted for the Full Page Home Page Alternate Sections template. However, many of the suggestions can be used in other template structures as well.
Section 1 - Callout Banner
Callout banners are large images that tell users what's new and exciting. This can either be a single image or (as we recommend) a banner slider.
- Select to Edit
 the section
the section - Remove the placeholder image by selecting it (click on it once) and clicking backspace
- Choose the Template option from the toolbar
- Select Banner Slider from the drop down menu and click OK
- For each placeholder image in the slider:
- Select the image by clicking on it
- Select the Media icon from the toolbar
- Upload your desired banner image
- Move to the Images tab, select the image, and click Insert Image
- Click Save Page

Want to link these images to elsewhere on your site? Follow these steps:
- Select the image by clicking on it
- Click the Link icon from the toolbar
- Enter your desired URL in the URL field
- Toggle the Target settings as desired
- Click OK
Be sure to click Save Page before testing any links!
Section 2 - Mission Statement/Quote/Affiliate Info
The next section may differ depending on your preferences. It can either be a mission statement for your club, a quote that embodies your organization's purview, or an area to display your affiliate images/banners. If you pursue the mission statement/quote please follow the steps below.
- Select to Edit
 the section
the section - Clear any and all placeholder content
- Enter your mission statement/quote text
- Highlight the text
- From the toolbar select Formats > Headings > Heading 1
- If you are using a quote, highlight the quote and select to italicize it
- If you are using a quote, place the attributed name on a new line at regular size
- Highlight the entirety of the content
- From the toolbar select Formats > Alignment > Center
- Click Save Page

Section 3 - Featured Programs/Classes
This next section can be used to offer four featured programs/classes. This can either be your most popular or programs you need to fill out the roster of. At the top of the section you can update the header title ("Four Column Section" by default) to say something more along the lines of "Features Programs". You can then use the pre-formatted sections and replace the current content therein with your preferred content.
For the placeholder images, simply click once on them, then use the Media button to upload and insert your preferred imagery. For the content, be careful about copying and pasting from outside sources. As noted at the top of the article, Microsoft Word can carry over styling that you may not want. Copying from a plain text editor (like Notepad++) is best. When doing so, highlight the current text in full, then use Ctrl+V (CMD+V on Mac) to paste in the new text. This way the current styles of the template are not lost.

The links withing this section can lead to one of two locations. Either (1) a custom registration page or (2) a dedicated registration page. The difference being that a custom registration page will list the program in question alongside similar programs whereas the dedicated registration page will only show the single program.
Option 1 - Custom Registration Page: For this, create a new page where desired on your site and set it to use the Registration template. Apply your desired filters to show only a select few programs, including your featured program in question, of course. Please see our Public Website Management: Registrations Pages article for more details. Save that page, then copy the URL from your browser. Navigate back to your main page, click to Edit  the desired section, click once on the button and choose the Link option from the toolbar. Paste the copied URL into the URL field and click OK. Don't forget to click Save Page!
the desired section, click once on the button and choose the Link option from the toolbar. Paste the copied URL into the URL field and click OK. Don't forget to click Save Page!
Option 2 - Dedicated Registration Page: For this, navigate to the admin side of your site, then to Products & Programs > Programs. Here, find and select to Edit  the program in question. At the top left of the program edit page find and copy the text in the yellow Program Registration URL section. Navigate back to your main page, click to Edit
the program in question. At the top left of the program edit page find and copy the text in the yellow Program Registration URL section. Navigate back to your main page, click to Edit  the desired section, click once on the button and choose the Link option from the toolbar. Paste the copied URL into the URL field and click OK. Don't forget to click Save Page!
the desired section, click once on the button and choose the Link option from the toolbar. Paste the copied URL into the URL field and click OK. Don't forget to click Save Page!
Section 4 - News/Events/Contests
In this section we can highlight news, upcoming events and/or contests. While there are only two sections by default you can always hover over the Edit  icon on the second instance and select to Copy
icon on the second instance and select to Copy  , creating a new section. You can do this as many times as you like in order to capture all of your desired items.
, creating a new section. You can do this as many times as you like in order to capture all of your desired items.
When updating these sections we can maintain the formatting that is already in place. This gives us a nice image area, a title/callout, and a description. You can also add in a link at the bottom and/or make the image a link.
To make an image a link select to Edit  the section, then simply click once on the image. Choose the Link icon from the toolbar and enter in the desired URL into the URL field. If you don't want users to lose their current page you can update the Target field to 'New Window'. In most modern browsers this will actually open in a new tab instead of a brand new window.
the section, then simply click once on the image. Choose the Link icon from the toolbar and enter in the desired URL into the URL field. If you don't want users to lose their current page you can update the Target field to 'New Window'. In most modern browsers this will actually open in a new tab instead of a brand new window.
To make a nice button link at the bottom of the text you'll want to write out the desired text for your button first. Make sure it is separated from the main description text with a space. Highlight the text and select the Link icon from the toolbar. Update the URL field with your desired URL and select Button from the Class drop down field.
Section 5 - About Us
This next section is a great place to offer more insights into who you are and what you are about. It is also here that we can use our very first section template! This alternative-background area actually has two sections within it. For the first section, click the Edit  icon and remove everything. Then, for the second section:
icon and remove everything. Then, for the second section:
- Select to Edit
 the section
the section - Remove everything that is currently in the section
- Select the Insert Template
 option from the toolbar
option from the toolbar - Choose the Two Columns option and click OK
- Remove the placeholder content from the first column
- Select the Media button from the toolbar, upload, and insert an image
- Update the placeholder content in the second column as desired
- Click Save Page

Section 6 - Sponsors
This final section we will create is one that will highlight your organization's sponsors. For this, we will use the standard-background section and remove the final alternative-background section in the template. You can remove the final alternative-background section by simply selecting to Edit  the section and removing its content. Once you click outside of the section it will be completely removed and no evidence of its existence will remain.
the section and removing its content. Once you click outside of the section it will be completely removed and no evidence of its existence will remain.
For the final section, like the previous section, it is split into two parts, top and bottom. In the bottom there are two column sections. We will remove the content from these as well as we will not use them. To be sure to remove everything it often helps to Edit  the section, click Source Code
the section, click Source Code  , and remove everything from there. This ensures all elements are removed completely.
, and remove everything from there. This ensures all elements are removed completely.
In the remaining section we will select to Edit  the section and update the title as desired. We can remove the subtitle, then place some space below the title. Here, we will use the Insert Template
the section and update the title as desired. We can remove the subtitle, then place some space below the title. Here, we will use the Insert Template  option once more. This time, we will use the Two, Three, or Four column options, depending on how many sponsors you have. If you have more sponsors than this it would be best to use a common denominator. For instance, if you have 6 sponsors you can use the Three Column template and use the Copy
option once more. This time, we will use the Two, Three, or Four column options, depending on how many sponsors you have. If you have more sponsors than this it would be best to use a common denominator. For instance, if you have 6 sponsors you can use the Three Column template and use the Copy  tool to make six total sections.
tool to make six total sections.